 こんにちは。株式会社ゼストでWEBアプリケーションエンジニアをしている、海老原です。
こんにちは。株式会社ゼストでWEBアプリケーションエンジニアをしている、海老原です。
以前、Webアプリケーション開発に使用しているライブラリの紹介をしましたが、今回はその続きとして、フロントエンドの開発で約半年間使用しているMantineというライブラリを紹介しようと思います。
前回の記事はこちら。
Mantineとは
Mantineは、ButtonやModalなどのUIに関するコンポーネントを提供するライブラリの一つで、React向けに開発されています。比較対象はMUIやChakraUI、Ant Designなどになります。本記事ではこれらをまとめてUIコンポーネントライブラリと呼んでいます。
特徴としては、2023年8月現在トップページに”A fully featured React components library”と書いてある通り、コンポーネントとhooksの種類が豊富であることと、定義済みのコンポーネントに対するカスタマイズがしやすいことがあります。特にカスタマイズのしやすさが気に入っています。
UIコンポーネントライブラリを導入する際の懸念点として、実装したいデザインとライブラリが定義したコンポーネントが乖離していると逆に負荷が大きくなりやすい点があります。
例えば、あるコンポーネントを実装する際に、定義済みのスタイルを上書きする部分が多すぎて、1からCSSを書いた時よりも開発に時間がかかり管理もしづらい実装になってしまうことがあります。UIコンポーネントライブラリを使っていて、同じことを感じた方もいらっしゃるのではないでしょうか。
Mantineは「定義済みコンポーネントが高機能であること」と「カスタマイズする手段が豊富であること」の2点から、この懸念が解消されていると感じています。
定義済みコンポーネントが高機能であること
Selectコンポーネントを例に見るとわかりやすいかと思います。
アイテムの文字列検索やアイテムの新規追加、入力内容の消去ボタンなど、一つひとつ実装していくと骨が折れるような機能が定義済みの状態で多く提供されています。
これによってライブラリの力を借りれる範囲が広くなり、安定した開発時間の短縮が見込めます。
カスタマイズする手段が豊富であること
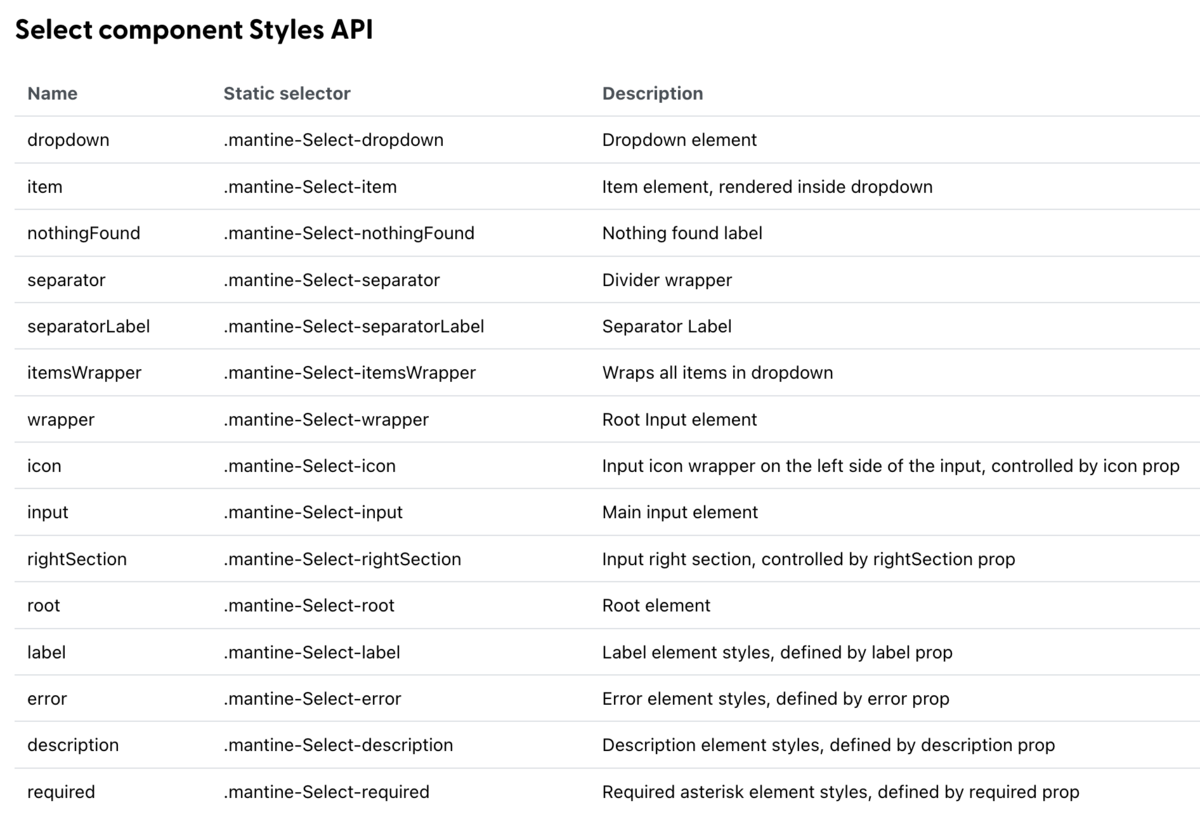
Mantineでは、UIコンポーネントライブラリではもはやあるあるの機能となったデザイントークンの定義の他にStyles APIという仕組みが提供されています。これによってコンポーネントのルート要素以外の要素のスタイルをカスタマイズすることができます。MUIのslotsと似ている機能です。
Selectコンポーネントの例ではこれだけのスタイルをカスタマイズすることができます。

例えば、Selectコンポーネント内に表示されるアイコンのマージンを調整したい場合には以下のように書くことができます。
<Select styles={{ icon: { marginRight: "16px" } }} />
ドキュメントの見やすい箇所に載っていることからも分かりますが、Mantineはこの「カスタマイズのしやすさ」に目を向けた設計がされているため、スタイルのカスタマイズが細かく必要なコンポーネントの定義も公式のAPIを使って行うことができます。
なぜUIコンポーネントライブラリなのか
ここまで、UIコンポーネントライブラリというスコープの中でMantineの特徴について解説してきました。
コンポーネント実装の選択肢には、UIコンポーネントライブラリ以外に、Tailwindや最近話題のvanilla-extractのようなスタイル実装にフォーカスしたライブラリを使う選択肢もあります。ここからは、その中でUIコンポーネントライブラリであるMantineを使用する理由を説明します。
バンドルサイズ
Mantineを含むUIコンポーネントライブラリは、高機能で実装面でのカバーする範囲が広いため、その反動でバンドルサイズが大きくなるというデメリットがあります。これを許容できるかどうかは、実装するプロダクトの特徴によるところが大きいです。
toCサービスやメディアのようにページにアクセスした時の表示速度が重要なプロダクトの場合には、バンドルサイズの削減もまた重要になりやすいです。反対に、プロダクト内の回遊が多く同オリジンでの画面遷移が多いプロダクトの場合は、リンク先ページのプリフェッチなどの工夫ができるため、バンドルサイズに対しては比較的寛容になれます。ゼストが開発しているプロダクトは後者の特徴が大きいため、UIコンポーネントライブラリも採用候補に含まれました。
実装の保守
UIコンポーネントライブラリを使うことによって実装者による成果物の差異が減ることを期待しています(まだ使用して半年ということもあり、保守の観点については「期待」になります)。
スタイル実装をする際のプリミティブがCSSからコンポーネントやライブラリのAPIになることで抽象度が増します。これによって同じスタイルを実装する方法が絞られ、実装者が違っても似た実装、読んで分かる実装になりやすいのではないかと考えています。この点に関してはこれからもウォッチして行きたいと思っています。
最後に
UIコンポーネントライブラリのMantineを紹介しました。
まだ使い始めて半年ですが、使い心地が良く個人的に気に入っているライブラリの一つになっています。
使い続けた感想も、またいつかこちらのブログで書けたらと思います!