こんにちは。「護りたい。その想いを護る。」というミッションを掲げている株式会社ゼストでプロダクトマネジメントを担当している川添です。
2023年5月9日、新プロダクト「ZEST MEET」をリリースしました。
今回はこのプロダクトが生まれた背景や、開発ストーリーを振り返りたいと思います。「ゼストがどんな流れ、体制でプロダクトを作っているか気になる」という方は、ぜひ読んでいただけると嬉しいです!
なぜ、「空きスケジュール共有」なのか?
まず、事の発端として「ZEST」「ZEST MEET」という2つのプロダクトの概要についてご説明したいと思います。
空き時間を創出!スケジュール調整の「ZEST」
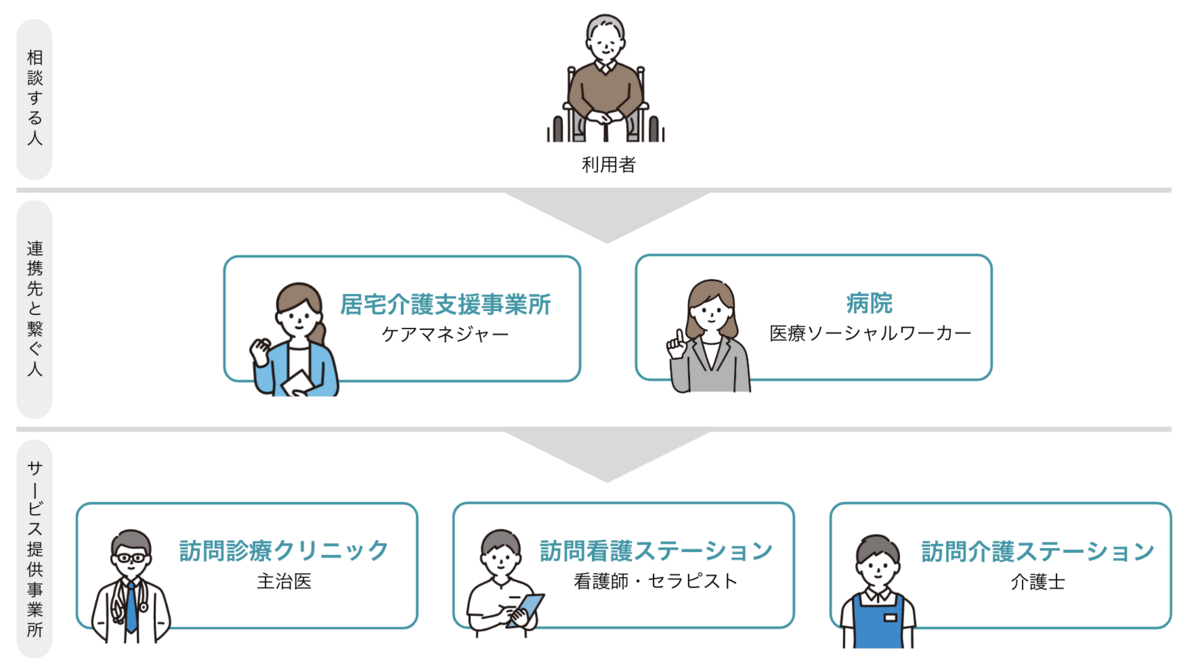
在宅医療・介護業界には、利用者(患者)に必要な医療・介護サービスを届けるために、多くのプレイヤーが存在します。

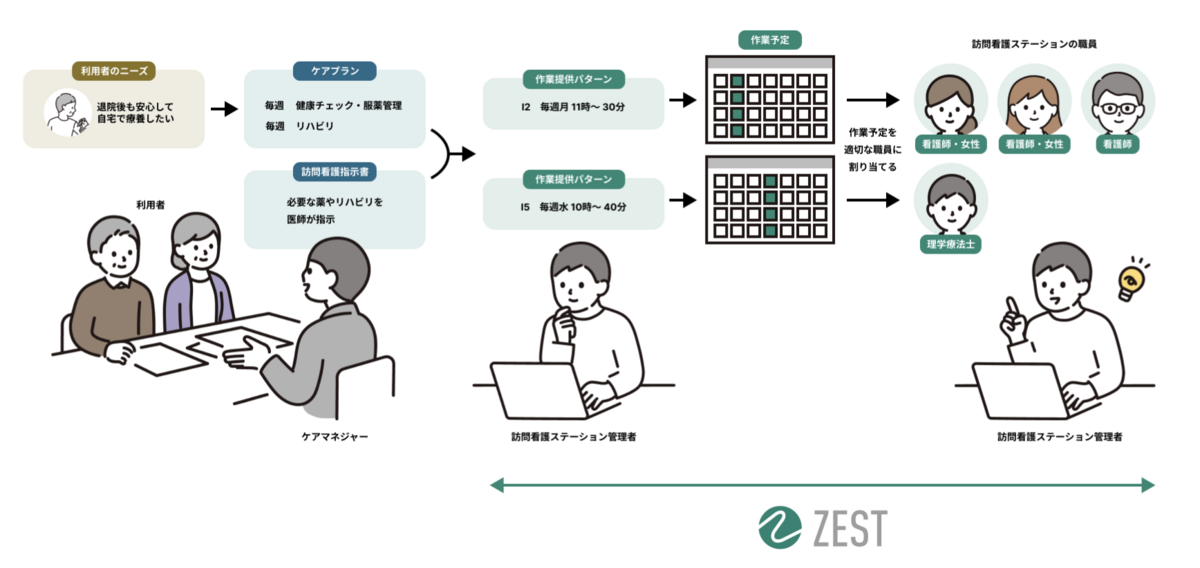
そして、訪問看護ステーションなどのサービス提供事業所にとって、業務負荷の大きな割合を占めているのが「スケジュール調整」です。どの利用者に何曜日の何時からサービス提供の予定があり、どの職員が行くべきか。
アサイン管理をされている方は共感いただけると思うのですが、仕事を「適材適所」にアサインするというのは深い造詣と判断力が必要とされ、なかなかヘビーな業務のひとつですよね。
在宅医療・介護業界でいうと、医療や介護のスキルだけでなく、お看取りに寄り添えるか、ご家族のケアはできるか、緊急事態に医師がいない現場で適切なアセスメントができるのか、果ては利用者と職員の相性までも加味しなければならず、さらには突発的な呼び出し(オンコール)もあるため、適材適所を加味したスケジュールを組むのは簡単ではありません。
たとえば、訪問看護ステーションでスケジュール作成されている方にお話を伺うと
- スケジュール作成だけで毎日3〜4時間かかる(参考:ZEST導入事例)
- 日中は利用者宅に訪問し、夜みんなが帰った後に残業しながら作っている
- 属人化から抜け出せない
- 子どもと一緒にお風呂に入れていない
という悲痛な声が聞こえてきます。
「ZEST」は社内スケジュールの調整をもっと手軽にすることで、「利用者を護りたい」と考えるサービス提供事業所の空き時間を創出するプロダクトです。

そして、ZESTで組み上げたスケジュールから自動算出される「空き時間」を外部公開すれば、ひとつのサービス提供事業所のみならず、取り巻くプレイヤーの方々のスケジュール調整が捗って、みんなハッピーになるのでは…?そんな考えから、ZEST MEETは生まれました。
空きスケジュール共有の「ZEST MEET」
訪問看護ステーション、訪問診療クリニック、訪問介護ステーション…と様々なサービスがあるなかで、彼らと連携を取り合うケアマネジャーや医療ソーシャルワーカーもまたスケジュール調整に追われています。
なぜなら、お作法として、一社ずつにしか声をかけられないのに、
- 空いているかどうかがわからない。
- 電話をかけても、受け入れ可否を判断できる職員が訪問に出ていて繋がらない。
- 折返しがあっても、自分も利用者宅に訪問するので出られない。
そうした行き違いがひとりの利用者ごとに何度も重なるので、ひとつのサービス提供日程を決めるだけで1〜2日かかってしまいます。ひとりの利用者にはたいてい複数のサービス提供事業所が関わっているので、全関係者を招集するキックオフや進捗報告会議(サービス担当者会議)を開こうとすれば、その調整はさらに煩雑になります。
ケアマネジャーや医療ソーシャルワーカーがサービス提供事業所の空き状況を見られれば、案件受け入れ可否が事前に想像でき、管理者と直接話せそうな時間帯に目処を立てることもできます。
さらに、サービス提供事業所にとっても大きなメリットがあります。サービス提供事業所はケアマネジャーや医療ソーシャルワーカーから利用者を紹介いただくため、ごあいさつ回りや営業活動が必要になります。しかし、医療・介護の専門家としてキャリアを積んできた方々にとって、営業活動はハードルが高いものです。また、せっかく新しい相談をもらっても、すぐに可否がわからず回答できないという悩みもあります。普段通り「ZEST」で事業所内のスケジュールを組むだけで空きスケジュールを外部共有できれば、案件獲得のハードルを下げられると考えました。
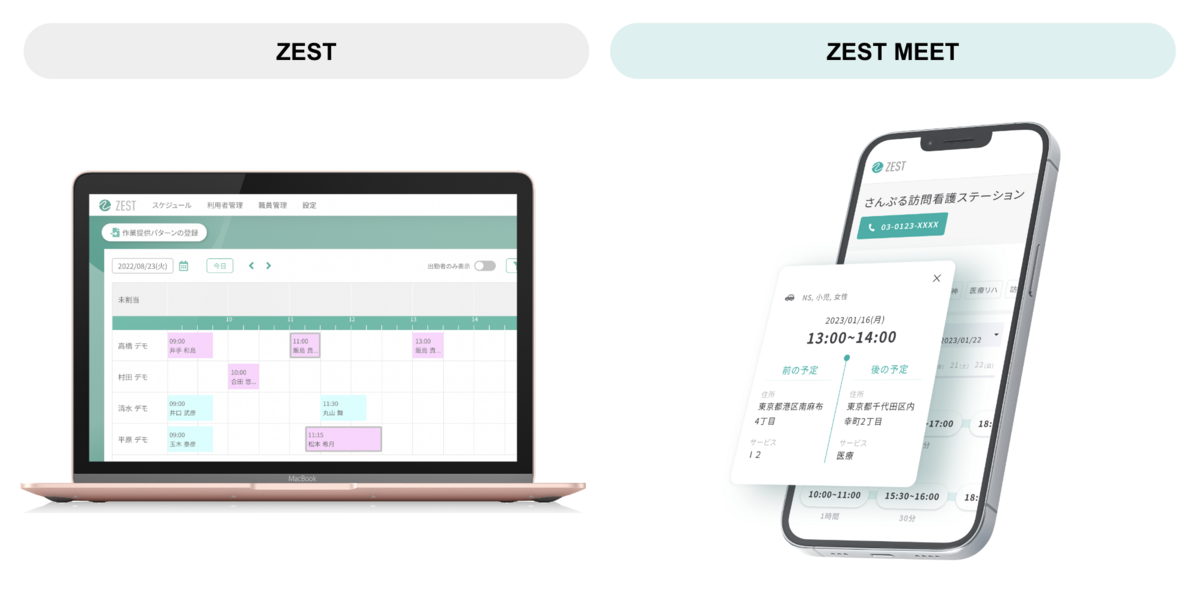
ZEST MEETのプロダクト画面
ZEST MEETの画面はこんな感じです。

既存プロダクト「ZEST」から自動算出された空き時間と、前後のおおよその位置情報などがわかります。これらの情報を見ることで、新しい利用者を受け入れられそうかどうか、管理者のミーティング参加は可能そうかどうかを推測できます。
ZEST MEETの開発工程
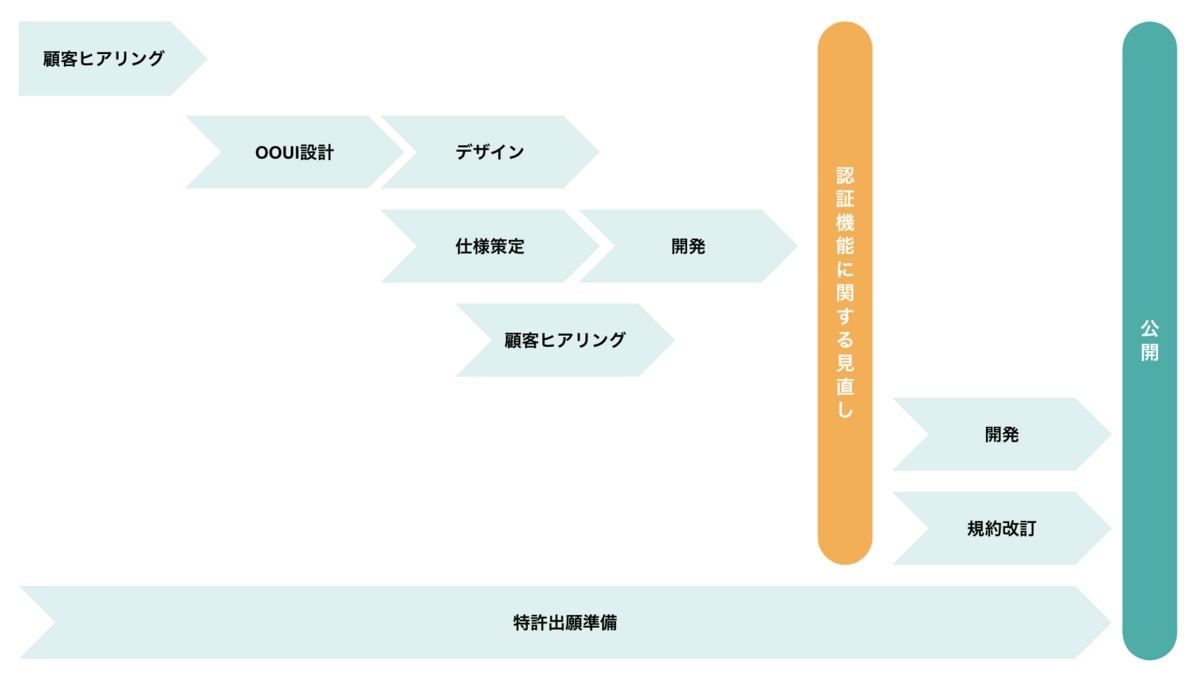
既存プロダクト「ZEST」と、そこで生まれた空きスケジュールを共有するための新プロダクト「ZEST MEET」。このふたつを提供するために、以下の段取りでプロジェクトを進行しました。

技術選定は仕様策定段階までに、既存プロダクトとの兼ね合いや今後の開発のしやすさを踏まえてtRPCというライブラリを使用することや、サーバーサイドとフロントエンドのプログラミング言語を統一することを決定していきました。
開発工程で特に気をつけたのは、「顧客ヒアリング」のタイミングです。今回は顧客ヒアリングをいつ、どのようにおこなったかについてご紹介したいと思います。
顧客ヒアリングのタイミング
「ペインがありそう」という感覚はチーム内であったものの、その仮説だけで開発に踏み切るのは懸念があったので、まずは開発前に既存顧客である数社のサービス提供事業所にコンタクトを取って、プロダクトデザイナー長沢さんとともにニーズの有無を確かめました。
その結果、「新規案件を獲得したい」というニーズと「無理のない案件を相談してほしい」というニーズ、両極端なふたつのニーズがあることがわかりました。ニーズの有無を確かめておくことで、必要機能だけでなく、開発にどれくらい時間をかけられるか、優先度はどれくらいで考えればいいかなどの判断がしやすくなりました。早めに顧客の反応を確かめておくことは大切だなと感じます。
ニーズがあるということで本腰を入れて進め、ワイヤーフレームができたタイミングで、新たに別の既存顧客数社にお声がけしてヒアリングをおこないました。規模や事業所の状況などを加味してバランスよく選定しご協力をお願いしたところ、皆様快く応じてくださいました。このときも、プロダクトデザイナーの長沢さんと一緒にお話を伺いました。
元々、初回リリースは機能はミニマムに絞るとチームで決めていたので、大きな課題がないか、ニーズを阻害する要因がないかを確かめました。
顧客ヒアリング時に気をつけたポイント
全体を通して気をつけていたのは、「どうしたいか?」というご要望を聞くのではなく、「どういう課題が解決しそうか?どういう課題は解決しなさそうか?それはなぜ?」といった部分に焦点を当てるということでした。
また、「仮説はできるだけ早めに検証する」という考えも、根底にありました。ワイヤーフレーム段階で顧客に見せるというのもそのひとつですが、要望を100%叶えられていないとしても、スピード感を持ってリリースするということも重要です。社内と既存顧客の中で温め続けるよりも、世の中に出して生々しく厳しいフィードバックを受ける方が、より早く正確に理想に近づけると考えています。
リリース1ヶ月ちょっと前に「認証機能」を撤廃
後半のヒアリングで、「新規顧客を獲得したい」というニーズを持つ事業所の方からこんな意見をいただきました。
「安全のためというのはわかるが、まだ繋がりの薄い外部共有先の人にアカウント登録してもらうのはかなり苦しい。それができる関係性なら、逆に営業活動も空きスケジュール共有も必要ない」
実は、このZEST MEETの構想を練り始めた当初から「サービス提供事業所はスケジュールを共有する相手を限定したいはずだ」という仮説のもと、ケアマネジャーや医療ソーシャルワーカーなど外部の関係者にアカウント登録してもらった上で空きスケジュールを共有する形を想定していました。
しかし、現場の肌感について直に聞くことで、「登録制にしてしまうと半分のニーズは満たせないままになってしまう」と考え、急遽、軌道修正しました。3月下旬、リリースまで1ヶ月と少しというタイミングでした。
リリース後も顧客フィードバックを集める
SaaSは作って終わりではなく、顧客からの適切なフィードバックを受けてどんどん進化させるのが大前提。そこで、現在はお客様に「ZEST MEET」をご案内しながら顧客の声を集め、次の一手を模索しています。
今のところ、顧客の反応はこんな感じです。
- 面白い機能!
- 将来を見据えて、いろんな使い方をしていきたい!
- 現状維持ではなく、常に向上心を持ち顧客満足に注力しているところがいい。
そして、「こんな機能があれば、自分がZEST MEETでやりたいことを達成できそう」といったお声も続々と集まってきています。既存顧客が関心を持ってくれているのは、市場開拓の第一歩。取捨選択をしながら、今後もより良いプロダクトに進化させていきたいと思います。
ZEST MEET開発体制とインタビュー!
「ZEST MEET」は以下の体制で開発しました。
- PdM:1名
- プロダクトデザイナー:1名
- フロントエンドエンジニア兼バックエンドエンジニア:1名
- インフラエンジニア:1名
せっかくなので、特に全体で関わってくれたおふたりに開発の苦労話や得た経験についてインタビューしました!
開発者インタビュー①プロダクトデザイナー長沢さん
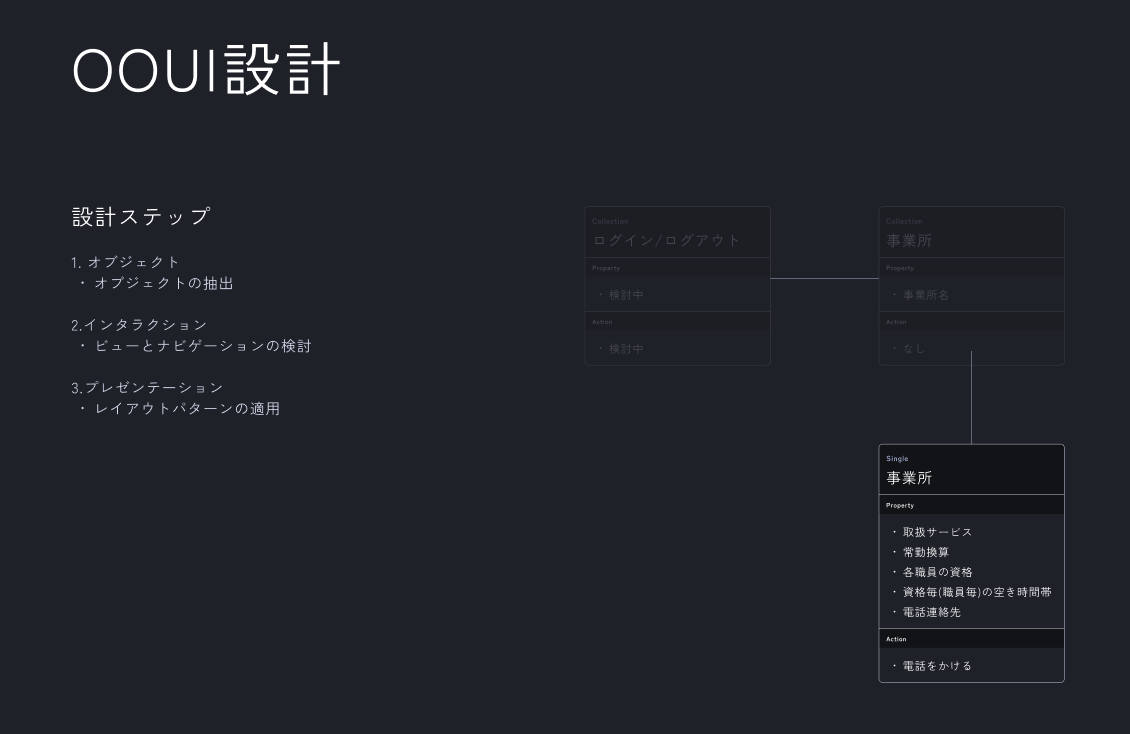
- ZEST MEETではOOUI設計からデザイン、画面要件を担当されました。長沢さんにとって、今回のプロジェクトはどうでしたか?
今後控えている大きめのプロジェクトの前哨戦として、「OOUIを教科書通りにやってみた」というのが新たなチャレンジでしたね。これまでのキャリアの中でも、自然とタスク指向ではなくオブジェクト指向に行き着く感覚はあったものの、体系だった書籍を紐解きながら取り組むのは初めてだったんです。一歩一歩、「これでいいのだろうか?」と立ち止まり、振り返りながら進めていたので、終始頭がフル回転でした。
- OOUI設計に基づくデザインには、どういったメリットがありましたか?
これまでも「タスク指向」は使いにくくページ枚数も増えてしまうので、積極的に採用するシーンはありませんでした。タスク指向だと、ユーザーは次の次の次のアクションを想像できないんですよ。その点、OOUIはユーザーにとって使いやすく、論理破綻がありません。開発のプロセスにおいて後戻りは悪いことではないのですが、感覚や主観に頼ったちゃぶ台返しはよくないなと。それに加えて、ノンデザイナーとのコミュニケーションを取る上で意思疎通を取りやすくなるなと感じましたね。「銀の弾丸」と呼ばれているのを実感しました。
- ブランドカラーについても、MEETは印象がガラッと変わりましたね。
デザインに着手する前に「このままのブランドカラーでいいんだろうか」と思ったんです。それで、在籍メンバーにちょこちょこ聞いてみると、みんな「めちゃくちゃいいと思っているわけではない」ことがわかって。デザイナー視点から見ると、強い緑は使いづらく、目に優しくありません。医療系、介護系なのに清潔感に欠けるのも気になっていました。もっと明るくしてもいいのではないか。でも、これまで培ってきたイメージもあるから緑からブレてはいけないのだろうな、と。

もうひとつ念頭にあったのは「色覚多様性」です。そこで既存の緑に対してただ明るくするだけでなく、青みを強くしてずらしてあげることで、濃いグレーに見えるようにしました。目に突き刺さるような色ではなくなり、上品さも増したかなと。
- 色覚多様性、たしかに大切ですね。
元同僚が色覚多様性だったんですよね。だから、何でもかんでも「色」で解決する傾向には反対です。まあ、ユニバーサルデザインに対しては、「気にしないといけないよな〜」くらいの温度感で、死守しなくてはと思っているわけではないんですけどね。「こういう見え方をしている人たちもいるんだよな〜」というのは忘れないようにしています。
- ZEST MEETでのチャレンジを経て、手応えはありましたか?
次に控えているプロジェクトでOOUIの考え方を活用するうえで、懸念や問題点が見えたのが大きな収穫でした。ZEST MEETは教科書通り作ったのですが、最終的には使わなくなった部分も多かったんです。

たとえば、オブジェクトを洗い出してカードにしてまとめるという方法は「ゼストの場合は手戻りが多くなるな。やりながら整理していくほうがいいのではないか」と思い至って、現在はNotionにオブジェクト定義のページを作ってメンバーで整理しています。長期的に残す資料としては使えないですが、ホワイトボードみたいに「整理する」「議論の経過を記録する」にはNotionは手軽で、誰でも書けて、ちょうどいいなと思います。
- 今後のプロジェクトでチャレンジしたいことはありますか?
ZEST MEETで試験的にやってみたノウハウを活かしていきたいなと思っています。
開発者インタビュー②アプリケーションエンジニア海老原さん
- フロントエンドからバックエンドまで、インフラ以外のすべてを担当されました。海老原さんにとって、今回のプロジェクトはどうでしたか?
まず、今回の開発メンバーは入社してから日が浅いメンバーが多かったんですよね。なので、既存システムの「ZEST」の仕様を理解しながら開発する必要があったのですが、仕様理解が至らずに、手戻りや不具合が発生した部分もありました。もう少し早い段階からシステム理解の優先度を高めて進めても良かったかなと思います。
- 他者が作った既存システムは難解ですよね。
そうですね。DBの定義を見てもどんな値が入っているのかわからない。いつどう変化するのか、どう使われているのかわからないといった状況も多くありましたね。
ただ、この経験を通じて、画面で使われている言葉、ドメインで使われている言葉とDBやプログラムの言葉が一致しているのが非常に重要という学びを得ました。DDD(ドメイン駆動設計)開発の重要性を痛感しました。
- 今回、新しくチャレンジしたことはありますか?
サーバーサイドとフロントエンドのプログラミング言語を統一したことですね。フロントエンド開発の言語はだいたい決まっていることが多いのですが、サーバーサイドは選択肢がたくさんあります。ただ、フロントエンドとサーバーサイドで言語を分けてしまうと「フロントエンドだけ対応できるエンジニア」やその逆が生まれてしまいます。流動的に対応できる体制を目指したかったので、今回は言語統一を図ったんです。
サーバーサイドで使う技術もAPIのフレームワーク、DB周りのライブラリもきちんと選定しました。tRPCというライブラリを使っているのですが、キャッチアップも必要でした。目標のリリース時期もありつつ、調査も並行して進めるという感じでした。
- 既存システムと新プロダクトの両輪で開発しながら、そんなチャレンジもしていたんですね。想定スケジュールで終わらせるために気をつけていたことはありますか?
技術的に不確実性が高いところから調査を含めて着手しましたね。そうすることで、スケジュール通りにいっているのか、バッファがどれくらい削られているかを把握できるようになります。
あとは、設計書を最初にしっかりと書いて形に残すようにもしました。プロジェクト初期の段階で実装目線で仕様的に足りていない、決めていないところがないかを洗い出して確認して、後から「これが漏れていた」とならないように気をつけました。

前職、前々職からドキュメンテーションは大切にしています。後から言った言わない問題が出てきたり、どういう経緯でこの仕様に落ち着いたのか、要件は何だったのかなどがわからなくなったりするので、ユースケースに落とし込むようにしています。
- 今後のプロジェクトでチャレンジしたいことはありますか?
ZEST MEETでは、短期間での開発でした。しかし、今後控えているプロジェクトは長期の開発になります。ZEST MEETで作った開発基盤を複数名・長期でも回るようにブラッシュアップしていきたいなと思いますね。
あとは、次のプロジェクトはフロントエンドを主に担当する見込みなので、品質や開発効率を高めるためにもフロントエンドのテスト、アーキテクチャの整理を積極的にやっていきたいです。
最後に
いかがだったでしょうか?在宅医療・介護業界はまだまだIT化が浸透しきらず、課題も山積みです。顧客は、「人」にしかできない医療・介護サービスを提供する方々。だからこそ、システムが代われる業務はどんどん手放していただき、「利用者を護りたい」という想いを叶えるお手伝いができたらと思います。